Arquitetura da Informação: Como Estruturar Conteúdos para Melhor Navegação e SEO
Entenda o que é arquitetura da informação e como ela impacta a experiência do usuário e os resultados de SEO. Descubra boas práticas e exemplos para otimizar seu site.
O desempenho de um site é crucial para proporcionar uma ótima experiência aos usuários e garantir um bom posicionamento nos resultados de busca. Nesse contexto, o Google PageSpeed Insights se destaca como uma ferramenta fundamental.
Este serviço oferece insights valiosos sobre a velocidade e o desempenho do seu site, permitindo que você identifique áreas de melhoria e tome medidas para otimizá-lo.
Nesta discussão, exploraremos o que é o Google PageSpeed Insights, como ele funciona e como você pode utilizá-lo para avaliar e aprimorar a velocidade e a eficiência do seu site, tanto para os visitantes quanto para os motores de busca.
O Google PageSpeed Insights é uma ferramenta online fornecida pelo Google que avalia a velocidade e o desempenho de um site em dispositivos móveis e desktop.
Ela oferece uma análise detalhada das páginas do seu site, identificando áreas que podem ser otimizadas para melhorar a experiência do usuário e a eficiência de carregamento.
Ao fornecer métricas de desempenho e sugestões de aprimoramento, o PageSpeed Insights ajuda os proprietários de sites e desenvolvedores a entender como suas páginas estão performando e como podem fazer ajustes para torná-las mais rápidas e amigáveis tanto para os visitantes quanto para os motores de busca.
A ferramenta atribui uma pontuação de velocidade ao seu site com base em fatores como tempo de carregamento, otimização de imagens, renderização de elementos e outras práticas recomendadas.
Além disso, ela fornece sugestões específicas para melhorias, incluindo:

O Google PageSpeed Insights é uma ferramenta valiosa para qualquer pessoa que tenha um site, independentemente do tamanho ou nicho.
Afinal, uma página rápida não apenas melhora a experiência do usuário, mas também é um fator de classificação nos resultados de pesquisa do Google.
Aproveite para ler: Utilizando Estatísticas de SEO para melhorar seu desempenho nos mecanismos de busca
Portanto, utilizar essa ferramenta pode resultar em um site mais rápido, uma melhor experiência para os visitantes e uma melhor visibilidade nos motores de busca.
O Google PageSpeed Insights desempenha um papel crucial ao avaliar e melhorar o desempenho de um site. Ele serve para diversos propósitos que contribuem para uma experiência online mais eficiente e satisfatória. Aqui estão algumas das principais finalidades do Google PageSpeed Insights:

O PageSpeed Insights analisa a velocidade de carregamento das páginas do seu site tanto em dispositivos móveis quanto em desktops.
Ele fornece métricas específicas, como o tempo necessário para carregar completamente a página e a primeira interação do usuário com o conteúdo.
A ferramenta identifica áreas em que o desempenho do seu site pode ser aprimorado. Ele destaca problemas que podem estar afetando a velocidade, como imagens não otimizadas, redirecionamentos excessivos, recursos bloqueando o carregamento, entre outros.
Com base na análise, o PageSpeed Insights oferece sugestões específicas para otimizar o desempenho do site.
Isso inclui orientações sobre como reduzir o tamanho das imagens, minimizar o uso de recursos de terceiros, otimizar o cache e outras técnicas para acelerar o carregamento das páginas.
Páginas rápidas proporcionam uma experiência positiva aos usuários, reduzindo a taxa de rejeição e aumentando o engajamento. O PageSpeed Insights ajuda a criar um site mais responsivo, o que pode resultar em uma melhor experiência de navegação.
A velocidade de carregamento de um site é um fator de classificação nos resultados de pesquisa do Google. O uso do PageSpeed Insights para otimizar o desempenho do seu site pode melhorar sua visibilidade nos motores de busca.
A ferramenta oferece uma referência em relação às melhores práticas recomendadas pelo Google. Isso ajuda a alinhar seu site com os padrões atuais de desempenho e usabilidade.
À medida que você implementa melhorias com base nas sugestões do PageSpeed Insights, você pode acompanhar a pontuação e o desempenho do seu site ao longo do tempo para garantir que ele permaneça otimizado.
Basicamente, o Google PageSpeed Insights serve para avaliar, diagnosticar e aprimorar o desempenho do seu site, resultando em uma experiência de usuário aprimorada, melhores classificações de pesquisa e um site mais eficiente como um todo.
O Google PageSpeed Insights funciona como uma ferramenta de análise que avalia o desempenho de um site com base em uma variedade de fatores relacionados à velocidade e à usabilidade.
Ele opera por meio de um processo de análise automatizado que examina as páginas do seu site e fornece uma pontuação de velocidade, juntamente com recomendações específicas para otimização.
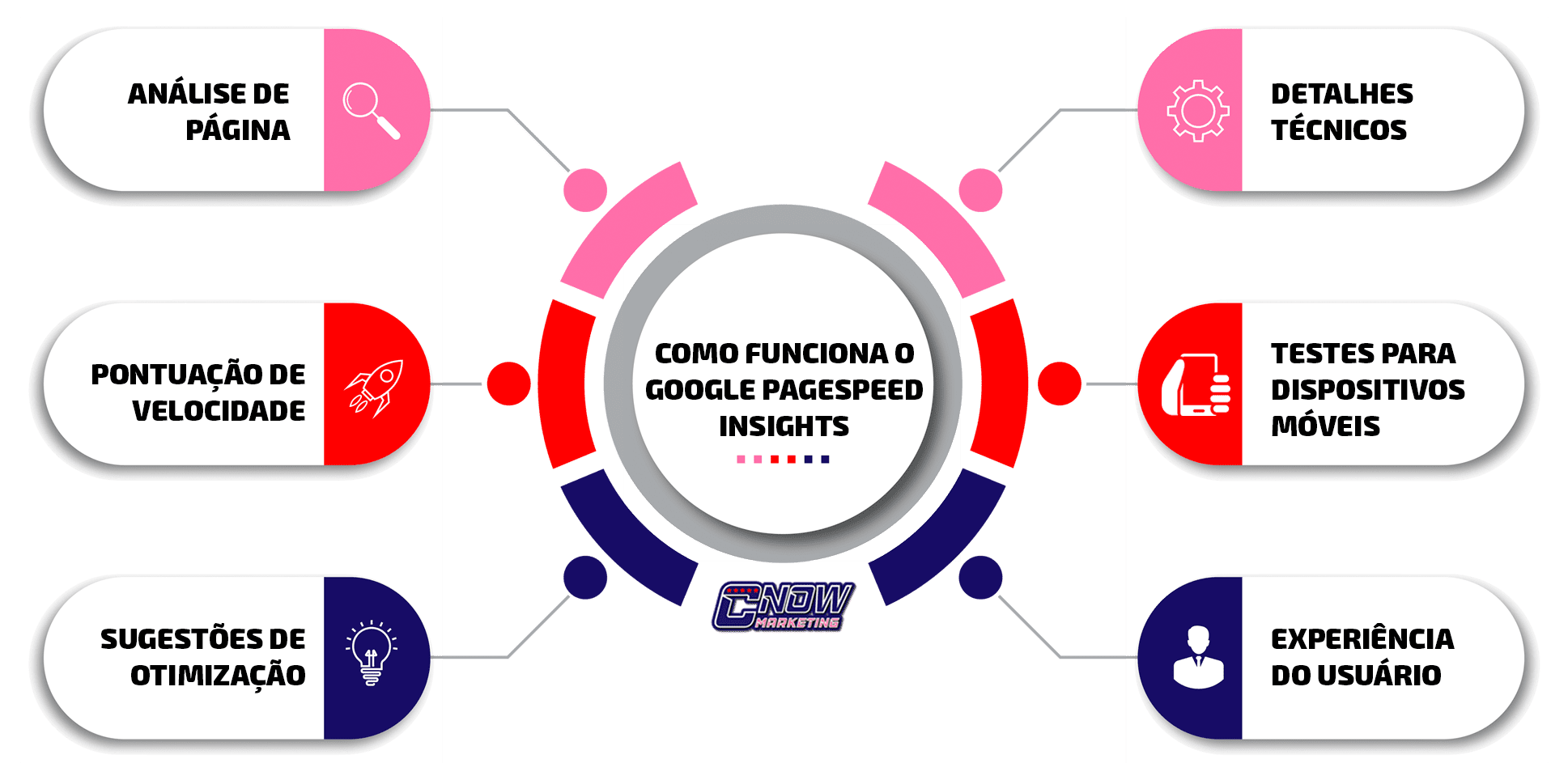
Aqui está um resumo de como o PageSpeed Insights funciona:
Você insere a URL de uma página específica do seu site no campo de busca do PageSpeed Insights.
A ferramenta então acessa a página e realiza uma análise detalhada de vários elementos, incluindo código HTML, CSS, JavaScript, imagens e recursos externos.
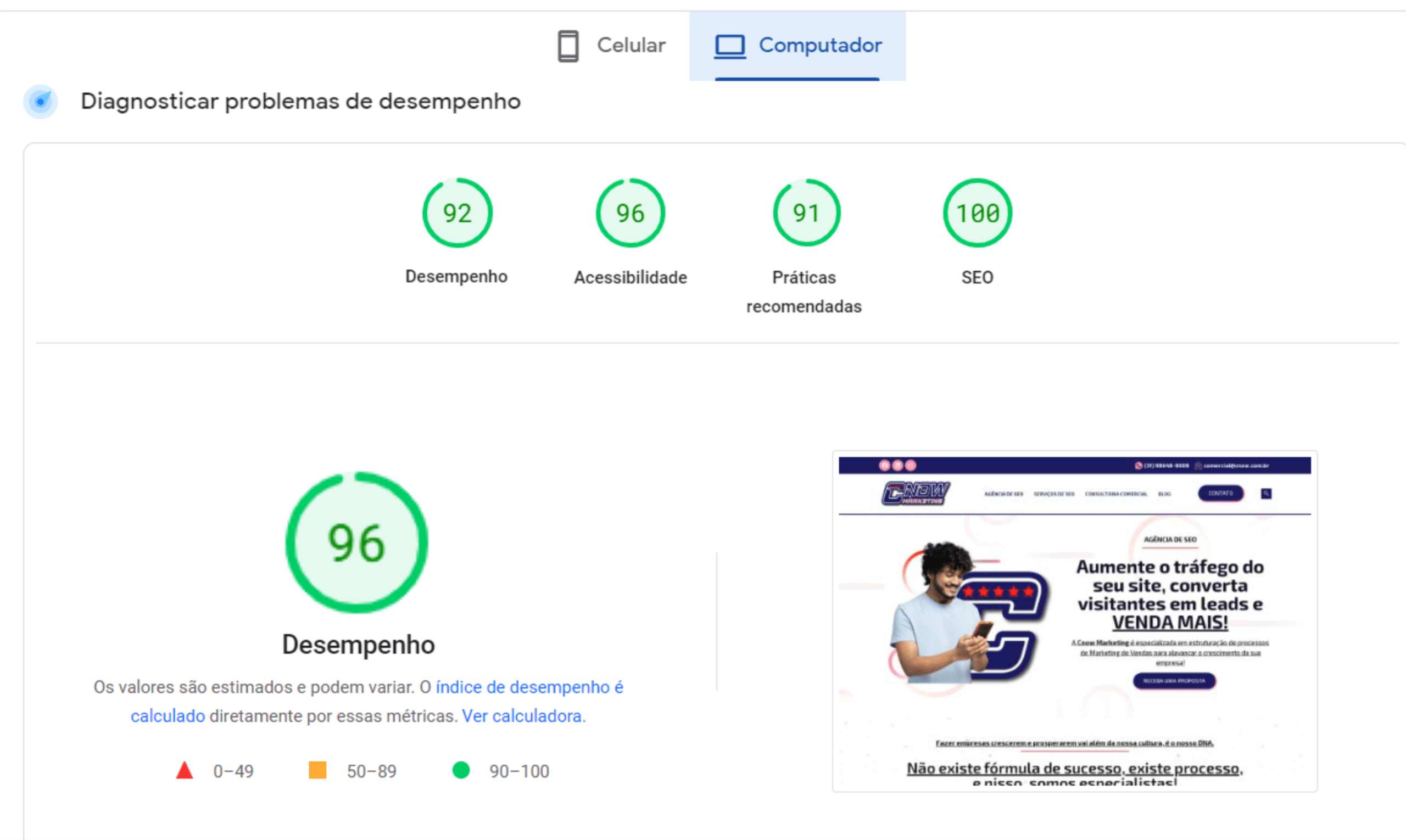
Com base na análise, o PageSpeed Insights atribui uma pontuação de velocidade à página, tanto para dispositivos móveis quanto para desktops. Essa pontuação varia de 0 a 100 e indica o quão bem a página está otimizada em termos de velocidade e desempenho.
Além da pontuação de velocidade, o PageSpeed Insights oferece uma lista de sugestões específicas para melhorar o desempenho da página.
Essas sugestões incluem otimizações técnicas, como compactação de imagens, redução de recursos de terceiros, aproveitamento de cache e outros ajustes que podem acelerar o carregamento da página.
A ferramenta fornece informações técnicas detalhadas sobre as áreas que precisam de melhoria. Isso inclui detalhes sobre recursos bloqueadores de renderização, redirecionamentos excessivos, scripts de terceiros que afetam o desempenho, entre outros.
Além das análises para desktops, o PageSpeed Insights também fornece informações sobre como a página está sendo executada em dispositivos móveis. Ele destaca áreas onde as melhorias são necessárias para proporcionar uma experiência mais rápida e responsiva.
Além das métricas técnicas, o PageSpeed Insights também leva em consideração a experiência do usuário ao avaliar o desempenho de uma página.
Ele identifica elementos que podem melhorar a experiência de navegação, como interações interativas e práticas amigáveis para dispositivos móveis.
Em resumo, o Google PageSpeed Insights utiliza uma análise detalhada para avaliar o desempenho de uma página, atribuindo uma pontuação e fornecendo sugestões específicas para otimização.
Essa abordagem ajuda os proprietários de sites a identificar áreas de melhoria e a implementar ajustes que resultem em um site mais rápido, responsivo e amigável tanto para os usuários quanto para os motores de busca.

Corrigir os problemas apontados pelo Google PageSpeed Insights envolve a implementação de diversas otimizações técnicas e práticas recomendadas para melhorar a velocidade e o desempenho do seu site.
Aqui estão algumas etapas que você pode seguir para corrigir os problemas identificados:
Lembre-se de que as otimizações podem variar dependendo da plataforma do seu site (WordPress, Shopify, HTML personalizado etc.) e das tecnologias usadas.
Sempre teste as mudanças para garantir que elas não afetem negativamente a funcionalidade do site.
Ao seguir essas etapas e implementar as otimizações adequadas, você estará no caminho certo para melhorar a velocidade e a experiência do usuário no seu site, o que, por sua vez, pode contribuir para melhores classificações nos mecanismos de busca e uma maior satisfação dos visitantes.
O Google PageSpeed Insights fornece uma série de métricas que ajudam a avaliar o desempenho de uma página da web.
Essas métricas são divididas em duas categorias: métricas para dispositivos móveis e métricas para desktop.
Cada categoria oferece uma visão abrangente do quão bem a página está otimizada para diferentes tipos de dispositivos. Aqui estão as métricas mais importantes de cada categoria:
Além dessas métricas principais, o também fornece informações detalhadas sobre oportunidades de melhoria, diagnóstico e dicas específicas para otimizar cada métrica.
A pontuação geral de velocidade é apresentada em uma escala de 0 a 100, sendo que uma pontuação mais alta indica um desempenho melhor.
Por fim, a análise dessas métricas permite identificar áreas de oportunidade para otimização e melhorias no desempenho do seu site, ajudando você a criar uma experiência mais rápida e eficiente para os usuários.
Se deseja uma otimização completa e resultados ainda mais expressivos, conte com a expertise da Cnow Marketing, especialista em SEO. Acelere seu site, alcance melhores classificações e proporcione aos visitantes uma experiência excepcional.
Não perca tempo, entre em contato conosco e impulsione sua presença online com a Cnow Marketing, a parceira ideal para o sucesso digital.
Entenda o que é arquitetura da informação e como ela impacta a experiência do usuário e os resultados de SEO. Descubra boas práticas e exemplos para otimizar seu site.
Descubra o que é um site multipage, suas vantagens, principais usos e como ele pode beneficiar empresas que desejam um site mais robusto e estruturado.
Descubra o que é um site multipage, suas vantagens, principais usos e como ele pode beneficiar empresas que desejam um site mais robusto e estruturado.