Arquitetura da Informação: Como Estruturar Conteúdos para Melhor Navegação e SEO
Entenda o que é arquitetura da informação e como ela impacta a experiência do usuário e os resultados de SEO. Descubra boas práticas e exemplos para otimizar seu site.
O SEO evolui constantemente, e o Google recentemente introduziu uma mudança significativa. O Google Page Experience (UX) é oficialmente um fator de ranqueamento.
Neste artigo, examinaremos a importância dessa mudança e seu impacto para proprietários de sites e profissionais de marketing, bem como para os usuários da web. É hora de entender como o Google Page Experience se tornou fundamental no SEO moderno.

O Google Page Experience, é uma iniciativa do Google que visa avaliar e classificar a qualidade da experiência do usuário (UX) em sites da web.
O objetivo principal é identificar e promover páginas da web que oferecem uma experiência mais agradável, acessível e interativa para os usuários.
Portanto, o Google Page Experience, engloba uma série de métricas e sinais que avaliam como os visitantes interagem e percebem o conteúdo de um site.
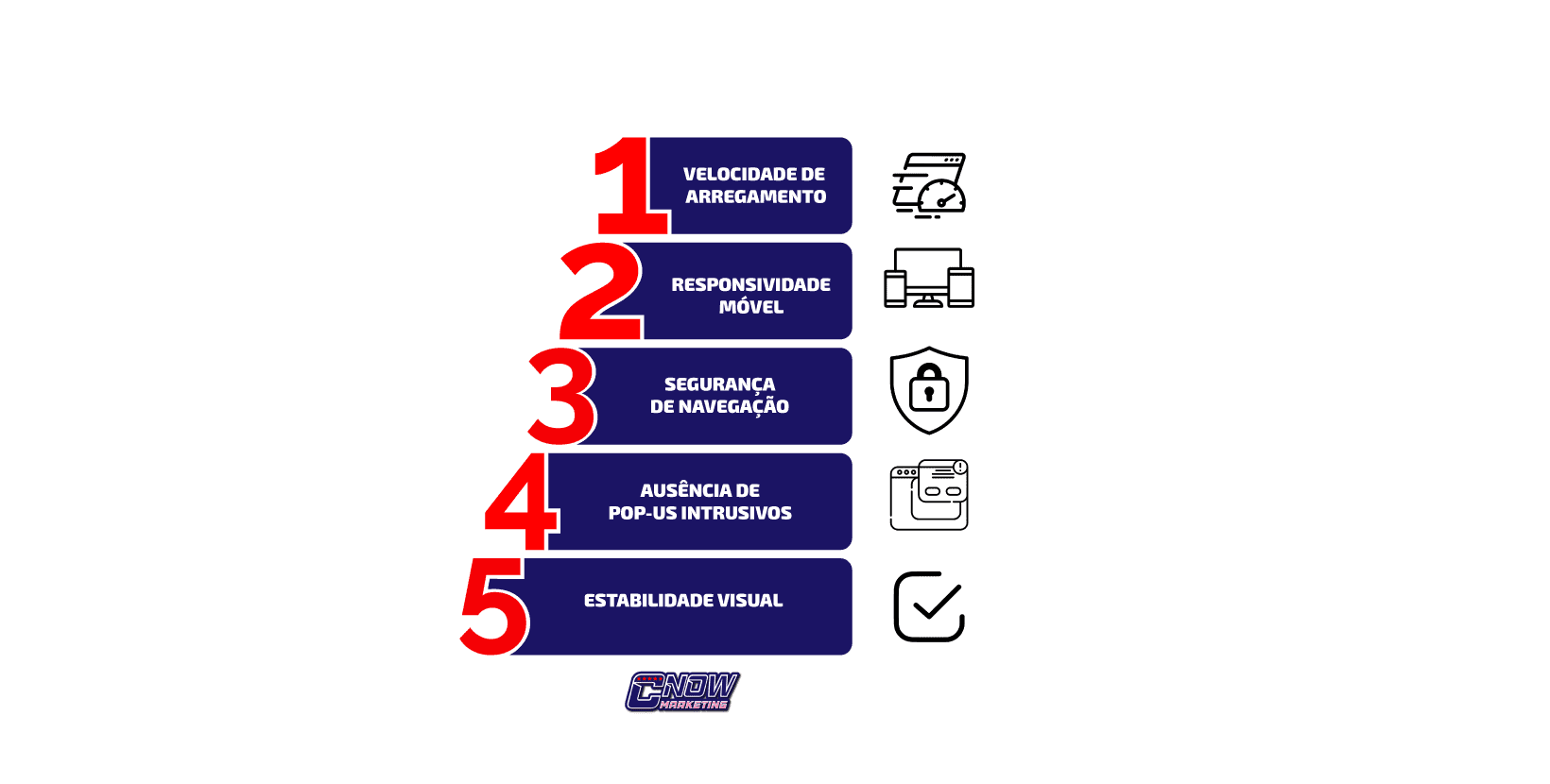
Isso inclui fatores como:
A ideia por trás do Google Page Experience é incentivar os proprietários de sites a melhorarem a experiência de seus usuários, o que, por sua vez, deve tornar a web um lugar mais agradável e útil para todos.
Em suma, é importante que os criadores de conteúdo e desenvolvedores de sites considerem a experiência do usuário como parte integrante de suas estratégias de SEO e design.

As métricas de avaliação do Google Page Experiencecompreendem uma série de fatores que o Google usa para determinar a qualidade da experiência do usuário em um site.
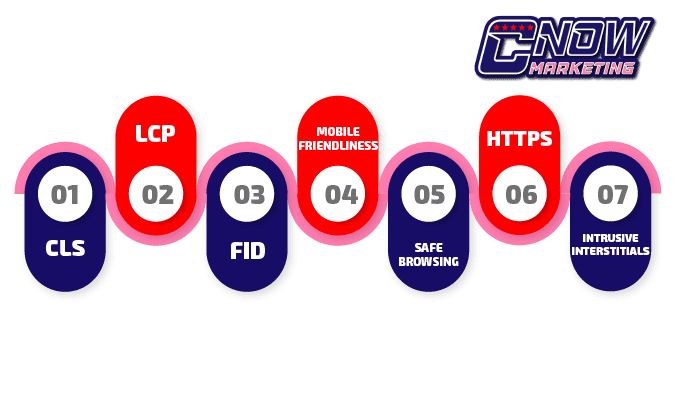
Aqui estão os principais componentes do Page Experience:
O CLS mede a estabilidade visual de uma página. Ele avalia se os elementos da página se movem de maneira inesperada durante o carregamento.
Para melhorar o CLS, evite redimensionar elementos da página após o carregamento e forneça dimensões explícitas para imagens e mídia.
O LCP mede o tempo que leva para o maior elemento visível da página ser carregado e exibido para o usuário. Para melhorar o LCP, otimize imagens e recursos críticos, use carregamento lazy loading e priorize o carregamento do conteúdo principal.
O FID mede a interatividade da página, ou seja, o tempo que leva para a página responder ao primeiro clique ou toque do usuário. Para melhorar o FID, minimize o uso de JavaScript de bloqueio, adie tarefas de JavaScript não essenciais e mantenha o código JavaScript eficiente.
Essa métrica avalia se um site é fácil de usar em dispositivos móveis. Para atender a esse critério, o layout deve ser responsivo, os botões e links devem ser tocáveis e o conteúdo deve ser legível sem zoom.
O Google verifica se um site é seguro para navegação, verificando a presença de malware, phishing e outros riscos de segurança. Sites que não atendem a esses critérios podem ser penalizados.
Os sites que usam conexões HTTPS criptografadas são favorecidos, pois oferecem uma experiência mais segura aos usuários. Certifique-se de que seu site use HTTPS.
Páginas que exibem pop-ups intrusivos, como anúncios que cobrem todo o conteúdo, podem ser penalizadas. É importante usar pop-ups de maneira que não prejudiquem a experiência do usuário.
Melhorar essas métricas requer uma combinação de boas práticas de:
Cada métrica tem suas próprias estratégias de melhoria, que envolvem otimizar código, recursos, imagens e garantir uma experiência de usuário suave e segura.
Lembrando que o Google anunciou que esses fatores de Page Experience seriam incorporados aos algoritmos de classificação de pesquisa, tornando-os importantes para o SEO e o ranqueamento de um site nos resultados de pesquisa do Google.
Portanto, é fundamental entender e melhorar essas métricas para manter ou melhorar a visibilidade do seu site nos resultados de pesquisa.

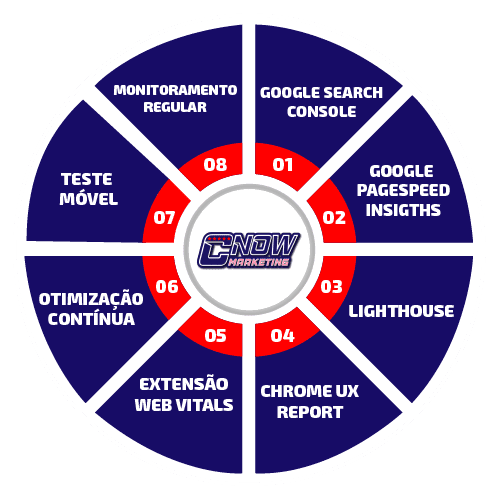
Preparar-se para a atualização do Google Page Experience envolve monitorar e otimizar continuamente o desempenho e a experiência do usuário em seu site. Aqui estão algumas ferramentas e práticas que podem ajudá-lo a se preparar para essa atualização:
Utilize o Google Search Console para monitorar relatórios de experiência do usuário, como Core Web Vitals. Esses relatórios fornecerão informações sobre como suas páginas estão performando em relação às métricas do Page Experience. Corrija problemas identificados e monitore regularmente.
O PageSpeed Insights fornece informações detalhadas sobre o desempenho de suas páginas e sugestões específicas de otimização. Use esta ferramenta para identificar áreas que precisam de melhorias e siga as recomendações para otimizar sua velocidade de carregamento.
Lighthouse é uma ferramenta de código aberto do Google que avalia o desempenho, acessibilidade, melhores práticas, SEO e a experiência do usuário em seu site. Execute auditorias regulares com o Lighthouse para identificar problemas e implementar melhorias.
O Chrome UX Report fornece dados reais de usuários do Chrome sobre métricas de experiência, como LCP, FID e CLS.
Isso ajuda a entender como os visitantes reais estão experimentando seu site. Use esses insights para ajustar áreas de desempenho e experiência do usuário.
Use a extensão Web Vitals para o Chrome para verificar as métricas de experiência do usuário em páginas específicas enquanto navega. Isso pode ajudar a identificar problemas em tempo real e ajustar seu site conforme necessário.
Implemente as melhores práticas de otimização de desempenho, como compactação de imagens, carregamento lazy loading, redução de solicitações HTTP, uso eficiente de JavaScript e CSS, entre outros.
Certifique-se de que seu site seja totalmente responsivo e testado em dispositivos móveis para atender aos critérios de amigabilidade móvel do Google.
Estabeleça um processo de monitoramento regular para garantir que seu site mantenha um alto nível de desempenho e experiência do usuário ao longo do tempo.
Lembre-se de que a otimização para o Google Page Experience é uma parte importante do SEO moderno, e a atualização do Google pode afetar o ranqueamento de seu site nos resultados de pesquisa.
Por fim, é fundamental acompanhar essas métricas e trabalhar constantemente para melhorar a experiência do usuário em seu site.
O AMP (Accelerated Mobile Pages), as “Top Stories” e a “Page Experience” são todos elementos interconectados que desempenham papéis essenciais na otimização de sites e no fornecimento de uma experiência de usuário aprimorada, especialmente em dispositivos móveis. Vamos explorar cada um desses conceitos e como eles se relacionam:
O AMP é uma iniciativa de código aberto liderada pelo Google que visa acelerar o carregamento de páginas da web em dispositivos móveis.
As páginas AMP são simplificadas e otimizadas para oferecer tempos de carregamento ultrarrápidos, o que melhora significativamente a experiência do usuário, especialmente em redes móveis mais lentas.
As páginas AMP seguem um conjunto específico de diretrizes técnicas e geralmente têm um formato mais simples, sem elementos pesados, como JavaScript e anúncios invasivos. Isso as torna ideais para conteúdo noticioso e outras páginas que exigem carregamento rápido.
As “Top Stories” são uma seção especial nos resultados de pesquisa do Google que destaca notícias e conteúdo relevante para o usuário. Essas histórias geralmente aparecem no topo da página de resultados e podem incluir imagens, títulos e outros elementos visuais atraentes.
O Google dá prioridade às páginas AMP ao exibir conteúdo nas “Top Stories” devido à sua rapidez de carregamento e experiência de usuário otimizada. Ter seu conteúdo destacado nas “Top Stories” pode aumentar significativamente a visibilidade e o tráfego para seu site.
Como mencionado anteriormente, a Google Page Experience é uma iniciativa mais ampla do Google que avalia e classifica a qualidade da experiência do usuário em páginas da web.
Isso inclui métricas como velocidade de carregamento, responsividade móvel, segurança de navegação, estabilidade visual e interatividade.
Uma boa experiência da página é essencial para a classificação nos resultados de pesquisa do Google. Portanto, além de seguir as diretrizes do AMP, você também deve otimizar outros aspectos de sua página para atender aos critérios de experiência do usuário.
Portanto, ao combinar a implementação de páginas AMP, a otimização da experiência da página e a busca por destaque nas “Top Stories”, você pode criar um ambiente favorável para sua presença online, melhorando a visibilidade, a acessibilidade e a experiência geral do usuário em seu site.
Isso, por sua vez, pode resultar em um melhor ranqueamento nos resultados de pesquisa do Google.
Google Page Experience: UX é o Novo Fator de Ranqueamento! Quer entender por que a experiência de usuário (UX) se tornou um fator de ranqueamento no Google Page Experience? Acesse nosso site e descubra como a qualidade da experiência do usuário impacta diretamente a classificação nos mecanismos de busca. Aprenda a otimizar sua página para atender aos critérios do Google Page Experience, incluindo o Core Web Vitals. Descubra como oferecer uma experiência excepcional ao usuário enquanto melhora sua visibilidade online.
Esteja preparado para o futuro do marketing digital!
Entenda o que é arquitetura da informação e como ela impacta a experiência do usuário e os resultados de SEO. Descubra boas práticas e exemplos para otimizar seu site.
Descubra o que é um site multipage, suas vantagens, principais usos e como ele pode beneficiar empresas que desejam um site mais robusto e estruturado.
Descubra o que é um site multipage, suas vantagens, principais usos e como ele pode beneficiar empresas que desejam um site mais robusto e estruturado.